
Project Goals
- Modernization: Transform a 15-year-old software into version 5 using the latest technology stack and UI/UX design principles.
- Enhancement: Extend the existing functionality and add cutting-edge features tailored to the industry’s evolving needs.
Outcome
- Competitive Analysis: The first stage involved analyzing competitors and migrating existing functionality to an up-to-date technology stack, while elevating the UI/UX design.
- Feature Addition: Subsequent development focused on building an array of new features.
- Global Deployment: CATV5 is in active production and utilized by major theaters worldwide, reflecting its industry-wide acclaim.
Features
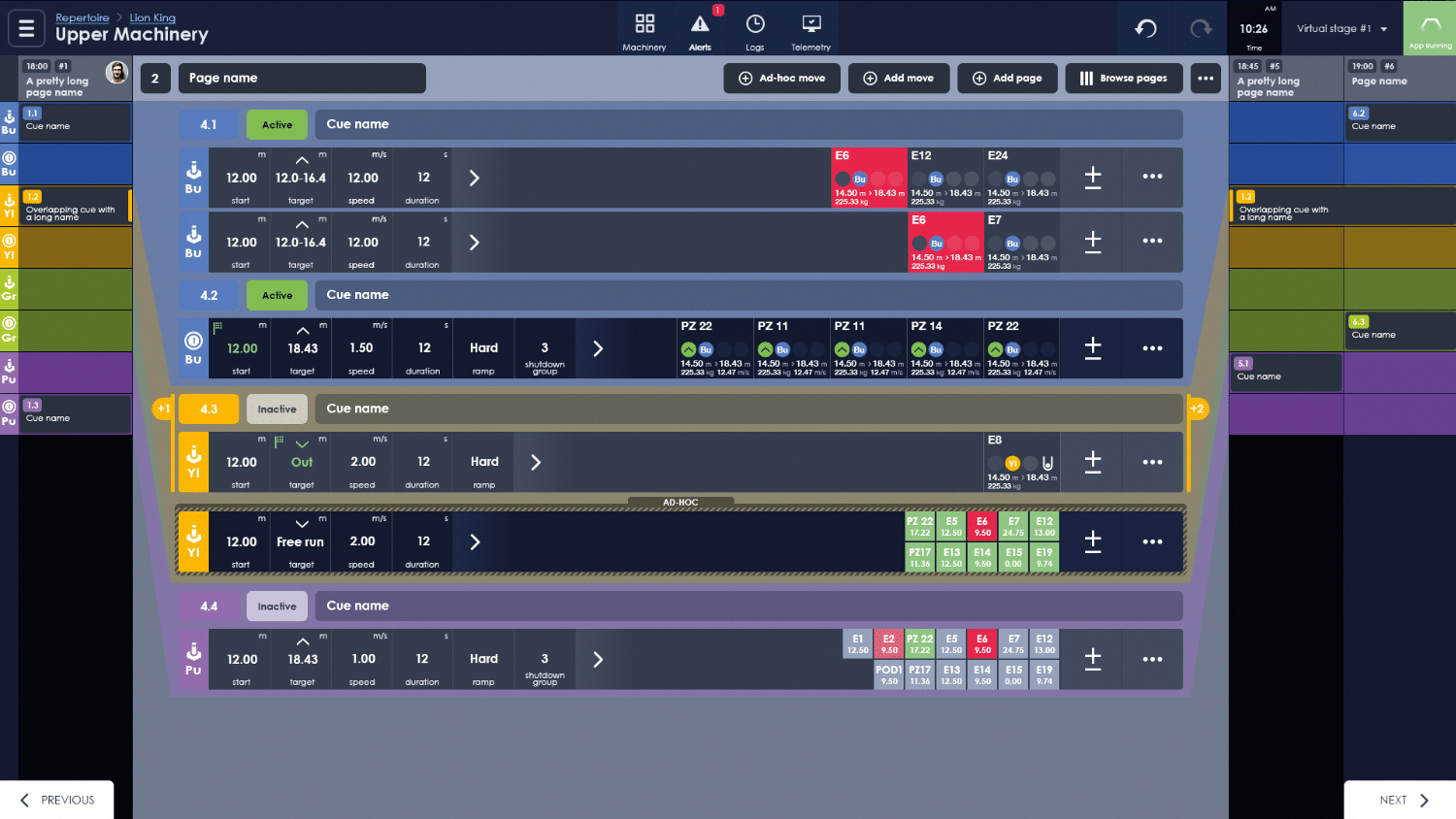
- Machinery Visualization Screen: Real-time control and visualization of machinery involved in shows.
- Flexible Automation Customization: A robust system allowing precise control over numerous parameters, even simulating actor’s flying moves.
- Show Programming Automation: Coordinated programming of animations, actions, and effects to create seamless performances. Show chapters facilitate easy management.
- Configurable System: Adaptable architecture to suit varying theater needs, reducing costs and equipment requirements.
- Multi-User Environment: Concurrent operation support for multiple users, each controlling specific machinery.
- Machine Safety Interface: Ensures human safety through sensor-driven mechanical control, preventing hazardous situations.
Technologies and Tools
- Angular Development: Leveraged the Angular Framework for front-end application portal and UI.
- Automated Functional Testing: Employed Cucumber and Protractor for comprehensive, automated functional testing.
- Node.js Development: Utilized Node.js for the back-end architecture.
- Complex Animations and Visuals: Implemented advanced UI features using PixiJS.

